我們先來創建一個資料夾來放我們的檔案們吧
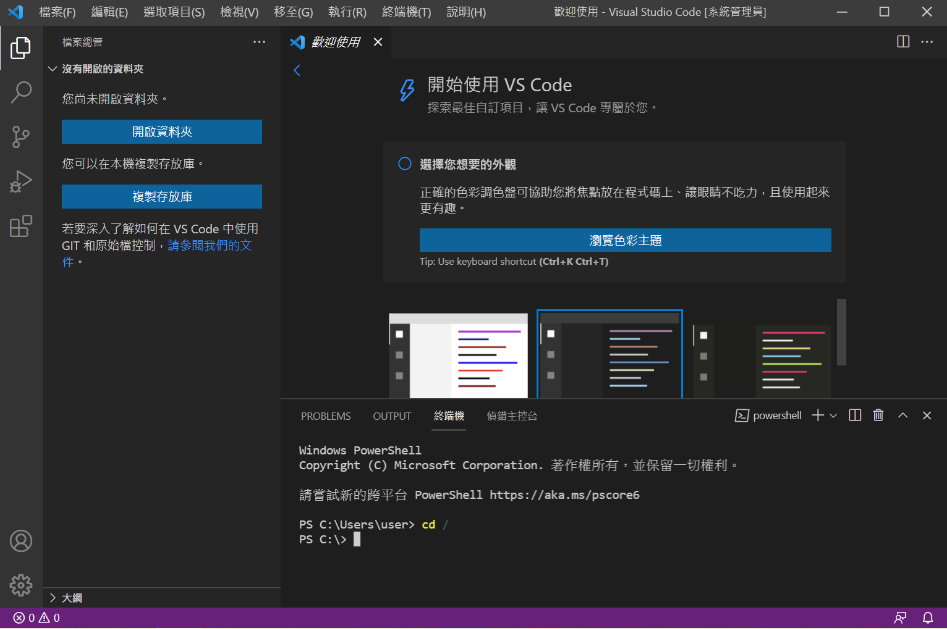
首先打開我們的VSCode,一樣打開終端機(Ctrl + Shift + `),輸入cd /
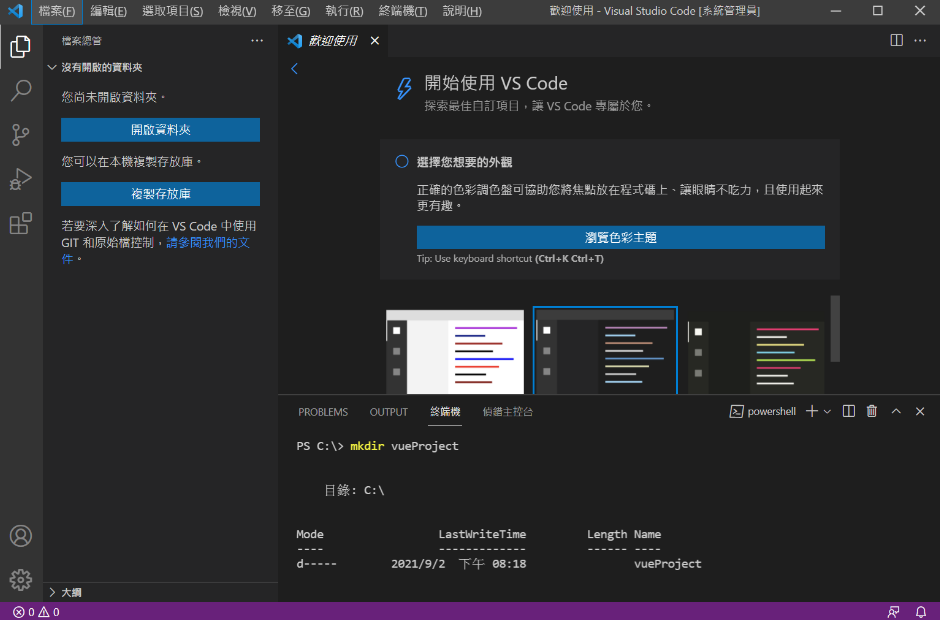
路徑就會跳到C槽,再輸入mkdir vueProject(在 C槽底下建立一個 vueProject 的資料夾)
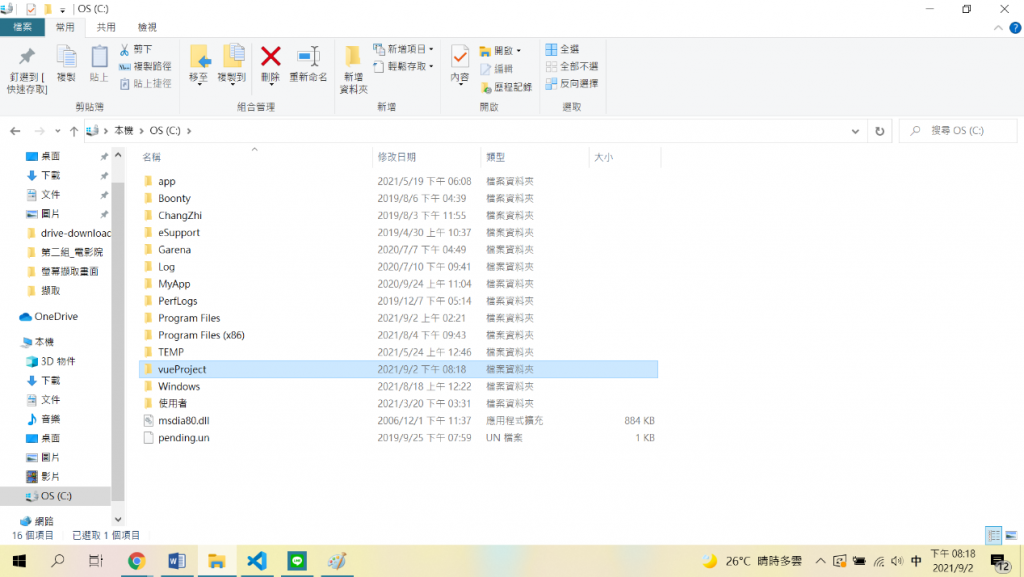
這時候打開我們電腦中的C槽,就會發現多了一個vueProject的資料夾!
(其實這跟我們到C槽右鍵新增資料夾再重新命名是一樣的效果歐,只是在終端機打指令看起來就比較酷o(`ω´ )o)
新增一個html檔案
點選檔案開啟我們剛創建的資料夾vueProject,現在裡面還是什麼都沒有呢,我們來創建個新檔案吧!
(因為我們要先試著用引入vue的方式進行,所以先建立html的檔案,而不是直接創建vue的檔案)
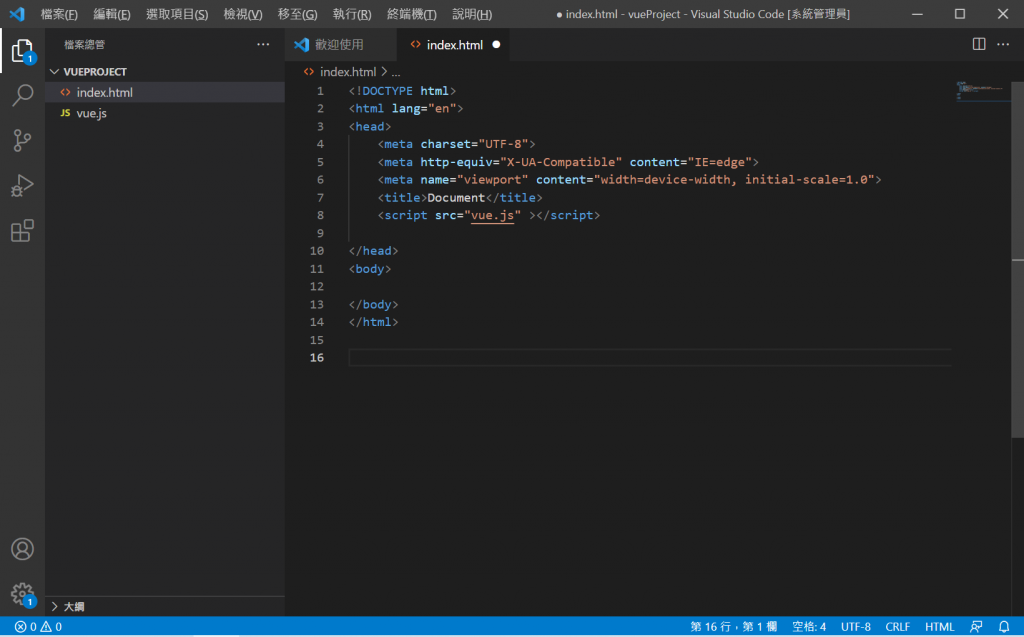
點選新增檔案
將它改名為index.html
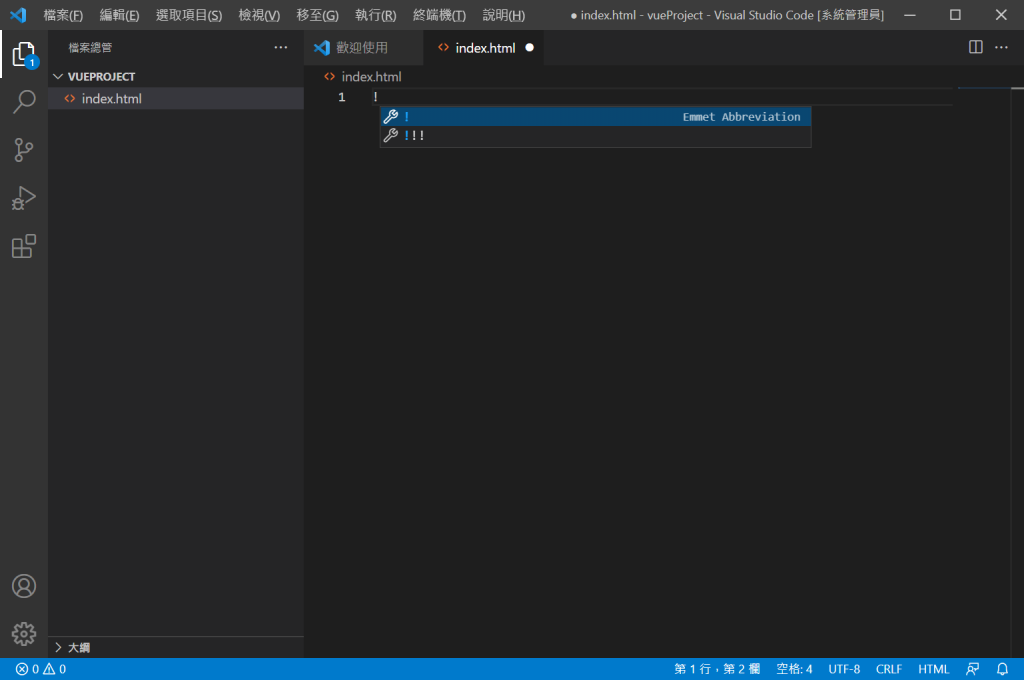
現在裡面還沒有html的基本架構,但沒關係!我們打個驚嘆號!再按下enter
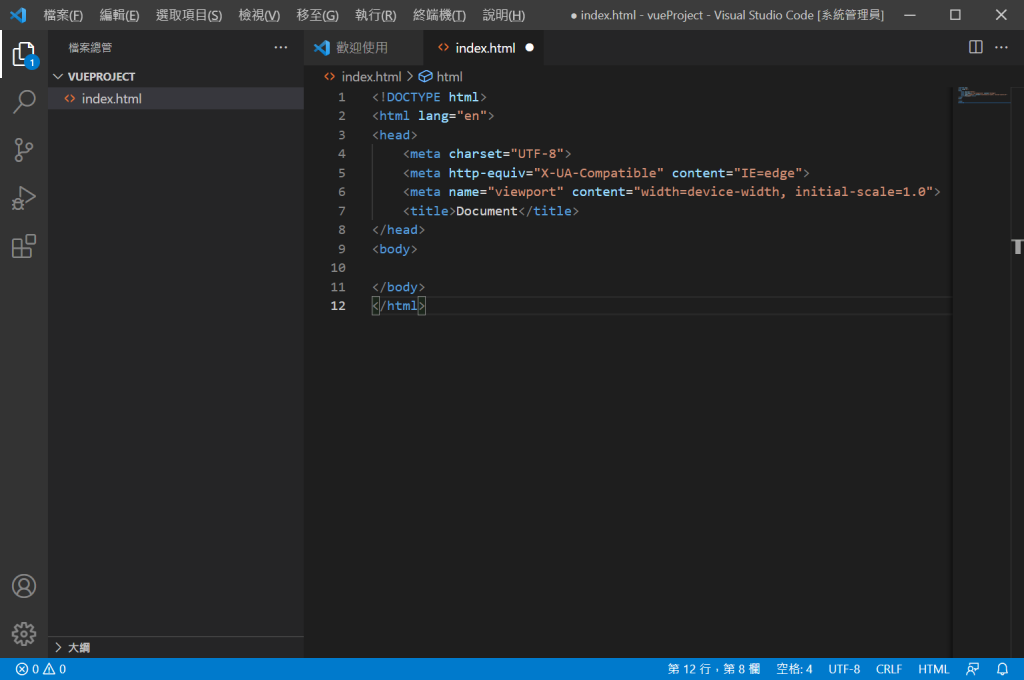
登愣!跑出來了!
接著我們到Vue官網下載開發版本
將下載好的vue.js拉到我們剛創建好的資料夾
我們就會在VSCode裡面vue.js看到多了一個js檔
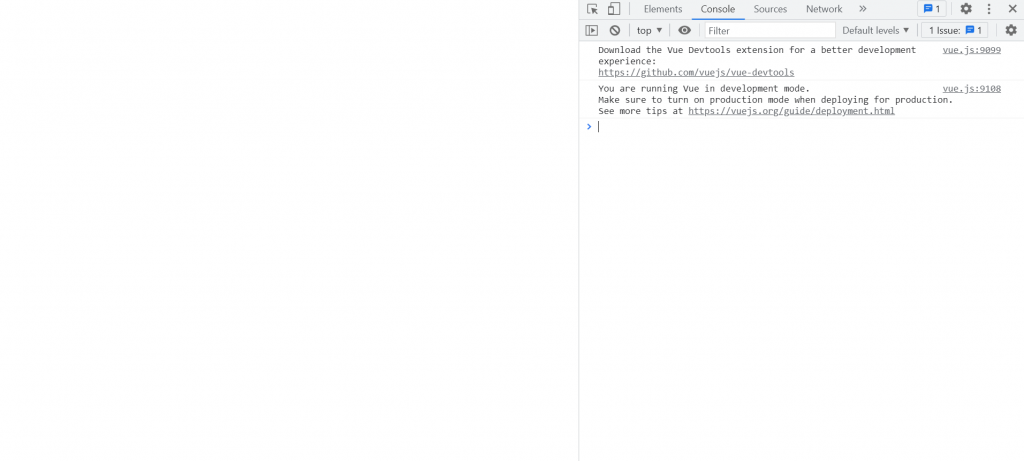
我們打開網頁會發現裡面什麼都沒有,因為我們還沒寫東西進去,但按下F12點選Console會看到這兩段訊息,那就代表我們的Vue成功部屬進來了